
- #ADOBE ILLUSTRATOR ARTBOARD MKVING HOW TO#
- #ADOBE ILLUSTRATOR ARTBOARD MKVING SOFTWARE#
- #ADOBE ILLUSTRATOR ARTBOARD MKVING FREE#
- #ADOBE ILLUSTRATOR ARTBOARD MKVING MAC#
- #ADOBE ILLUSTRATOR ARTBOARD MKVING WINDOWS#
You should see content off the bottom edge of the artboards.
#ADOBE ILLUSTRATOR ARTBOARD MKVING FREE#
And I have the flexibility to only exporting my selections when needed.Transforming content allows you to move, rotate, reflect, scale, shear, and either free distort or perspective distort objects. I love using it for making different versions of a project because I can have the versions all in one place instead of different files. If you decide to use Adobe Illustrator to create an awesome design, using an artboard is a must. In other cases, simply click on the artboard you want to work on or click on the artboard on the artboard panel which you can quickly open from the overhead menu Window > Artboards. How do I select an artboard in Illustrator?ĭepending on what you need to do with the artboard, if you want to select the artboard to move it around, the best option is to use the Artboard Tool. Create a rectangle that’s your artboard size, and make a clipping mask.

All you have to do is select all objects on your artboard and group them. How do I delete everything outside the artboard in Illustrator?Īctually, when you export your file, you have the option to choose Use Artboards as I mentioned above, with this option, whatever is outside the artboard will not be shown when it’s saved (exported).Īnother way is making a clipping mask on the artboard. You’ll see dashed lines on the artboard border, which means you can edit it.

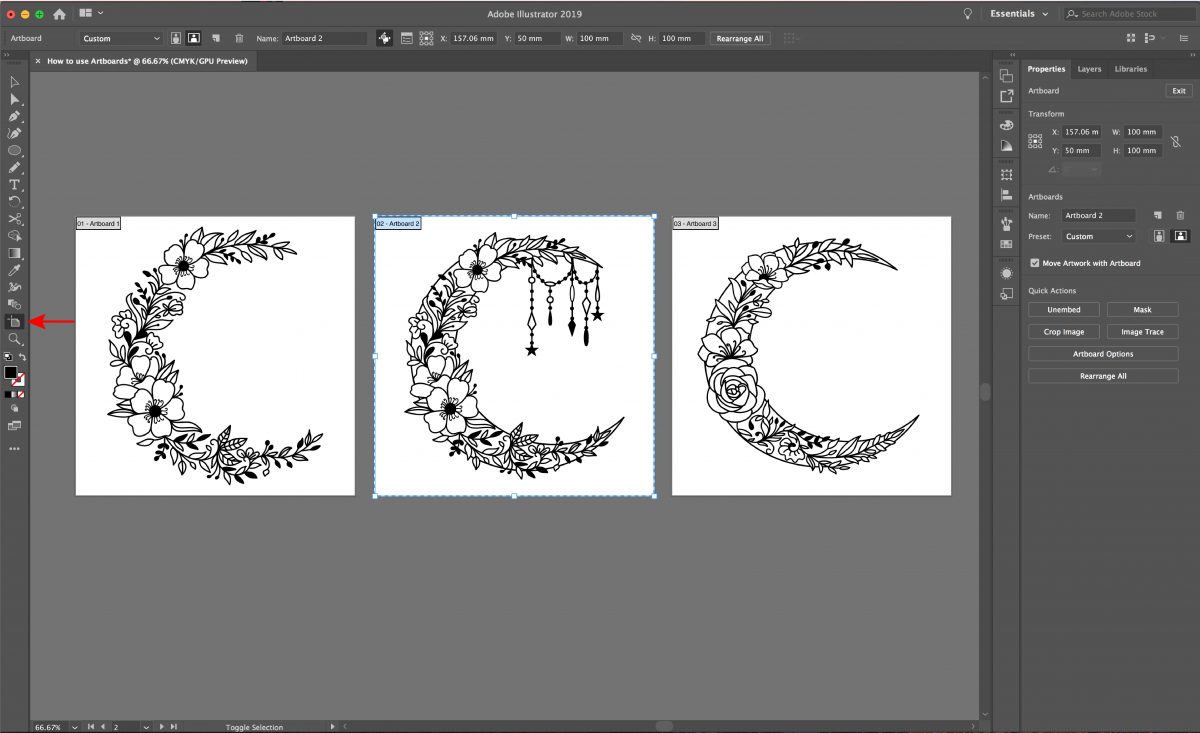
Select the Artboard Tool from the toolbar.

#ADOBE ILLUSTRATOR ARTBOARD MKVING WINDOWS#
Windows and other versions might look different.
#ADOBE ILLUSTRATOR ARTBOARD MKVING MAC#
Note: Screenshots are taken from Adobe Illustrator CC Mac Version.
#ADOBE ILLUSTRATOR ARTBOARD MKVING SOFTWARE#
Unlike in some other design software you have to change canvas size from document settings, in Adobe Illustrator, you can quickly resize and move around the artboard.

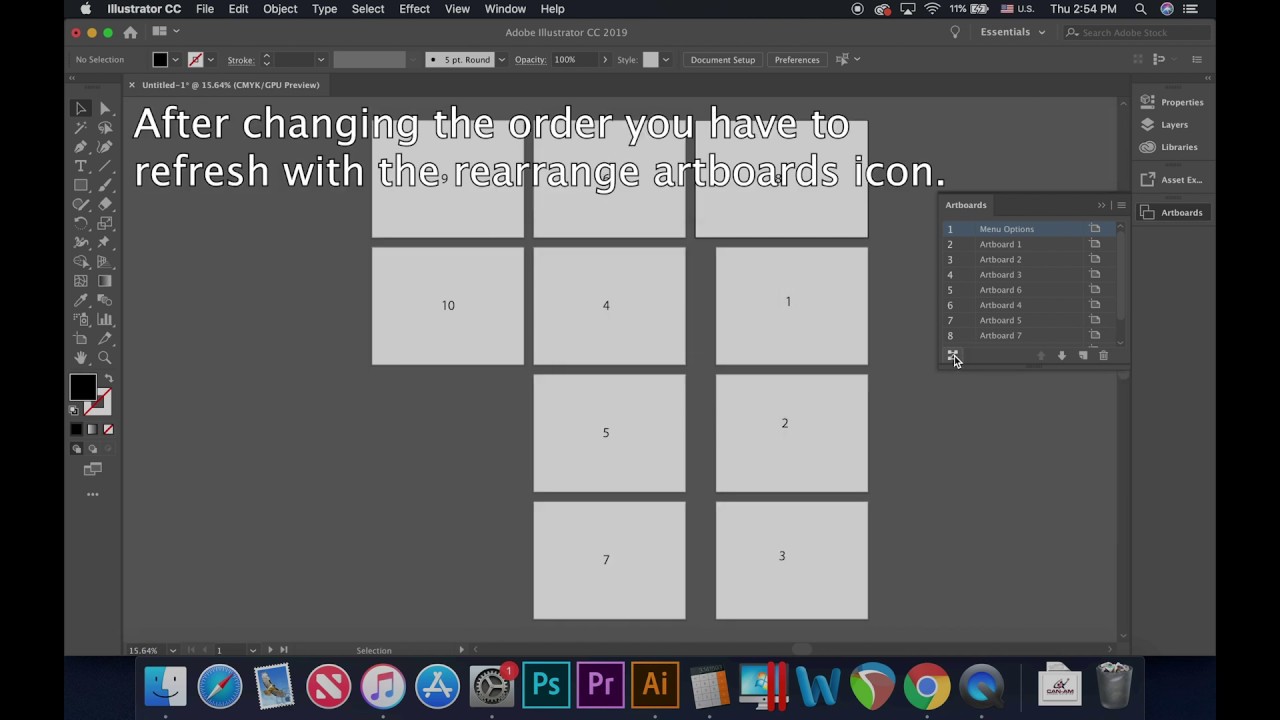
You can freely arrange artboard orders, move artboards, change the artboard size, copy and paste artboards to make different versions of your design, etc. Other than being super important, it also helps to organize your work. Artboards are also important for saving your design. So, what’s great about Artboards? As I briefly mentioned earlier, it’s flexible and easy to manipulate artboards in Illustrator, so you can adjust them to best fit your design. Why You Should Use Artboards in Adobe Illustrator How do I select an artboard in Illustrator?.How do I delete everything outside the artboard in Illustrator?.How do I save an Illustrator artboard as a separate PNG?.
#ADOBE ILLUSTRATOR ARTBOARD MKVING HOW TO#


 0 kommentar(er)
0 kommentar(er)
